Cara Mengatasi Masalah Login “Nextend Social...
Solusi untuk Offcanvas Bootstrap yang tidak bisa tampil. Ternyata ini penyebabnya!
Ditulis oleh : Putu Adi, 23 April 2023

Ini hanya untuk catatan pribadi aja, soalnya saya sudah 2x mengalami masalah seperti ini, tapi dulu lupa solusinya apa. Makannya sekarang saya catat, biar nggak lupa.
Oke, ini sudah 2x kejadian, solusinya tetap sama!
Kronologi
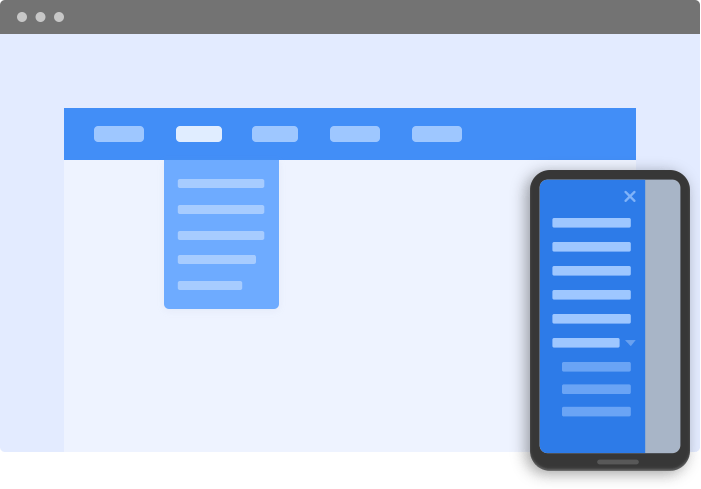
Saya sudah lama menggunakan offcanvas sebagai tampilan membuka menu di mode mobile untuk semua website yang saya develop. Jadi sudah tidak pakai dropdown menu lagi. Karena menurut saya, dropdown menu terlalu biasa. Terlihat seperti website murahan.
Nah kali ini saya lagi meng-upgrade sebuah website client saya, dia pengen di rombak tampilannya, agar jadi lebih fresh. Sehingga saya melakukan beberapa perubahan di fitur – fiturnya, termasuk tampilan membuka menunya.
Setelah saya sesuaikan coding di navbar menu, saya pasangin offcanvas, setelah di coba, nggak ada respon apa apa saat di klik. Tapi kalau di lihat di inspect element chrome, saat tombol menu di klik, ada pergerakan kok di html nya. Codenya jalan, tapi tidak tampil.
Ada setengah hari, saya cari solusinya, tapi nggak nemu – nemu, dan saya inget, dulu pernah ngalamin ini juga. cuman lupa caranya gimana.
Saya sudah hampir putus asa, mau ngoding ulang website ini dari awal. Tapi iseng iseng saya kulik kulik lagi. Akhirnya saya baru inget, ini masalah di JS nya.
Penyebabnya
Ini terjadi karena versi bootstrap saya, masih versi lama, dimana fitur offcanvas ini belum ada. Seperti yang saya ceritakan tadi, ini adalah website client saya, yang udah saya buat dari tahun 2017. Jadi waktu itu masih pakai versi bootstrap yang masih lawas, kalau tidak salah tadi versi 3. Saya langsung ganti, tapa saya catat. Tapi kayaknya versi 3.
Solusinya
Caranya simpel banget!. Pastikan versi bootstrap kamu sudah pakai versi terbaru, versi 5. Dan antara CSS dan JS nya, pastikan versinya sama.
Biar gampang, dan nggak muter-muter sampai pusing berjam-jam kayak saya tadi, mending kamu update ke bootstrap versi terbaru.
Sebelumnya saya pakai bootstrap versi 3. Hari ini (23 April 2023), versi bootstrap yang terbaru adalah versi 5.
Catatan : Dengan mengupdate ke versi terbaru, mungkin beberapa komponen di desain kamu (CSS), akan mengalami kerusakan, dan harus disesuaikan kembali.
- Buka Bootstrap
- Buka halaman dokumentasi
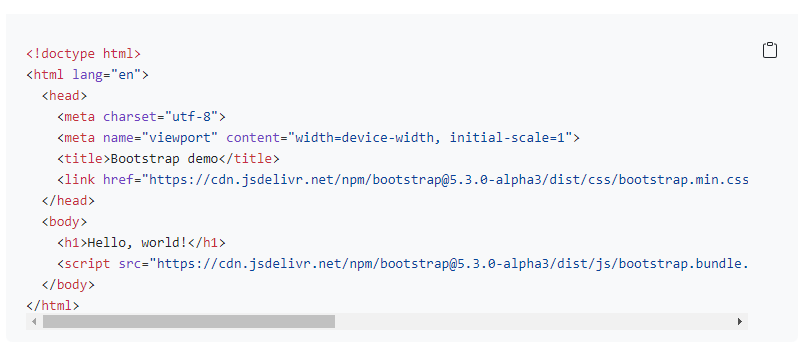
- Copy link CSS dan JS dari baris template ini

CSS : letakan antara <head> dan </head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
JS : letakan antara <body> dan </body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe" crossorigin="anonymous"></script>
Setelah kamu pastikan versi CSS dan JS nya sama (satu paket). simpan code kamu, lalu coba lagi.
Semoga solusi ini works juga di kamu.
Salam,
Putu Adi.

Cari pembahasan apa?