Cara Mengatasi Masalah Login “Nextend Social...
Cara mengurutkan objek atau kolom grid di bootstrap, saat event break point dari desktop ke mobile
Ditulis oleh : Putu Adi, 6 Mei 2023
Saya belajar hal baru hari ini. Sekitar 2 jam lamanya, saya lagi ngulik bootstrap, cara agar bisa mengurutkan objek, mana yang di atas, mana yang dibawah. Saat halaman mengalami break point, dari mode desktop ke mode mobile.

Daftar isi
Diketahui
Saat event break point terjadi, secara default bootstrap mengurutkan objek atau kolom grid, dimana yang berada dikiri, akan berada di atas, dan yang kanan akan berada di bawahnya.

Apa kebutuhan saya?
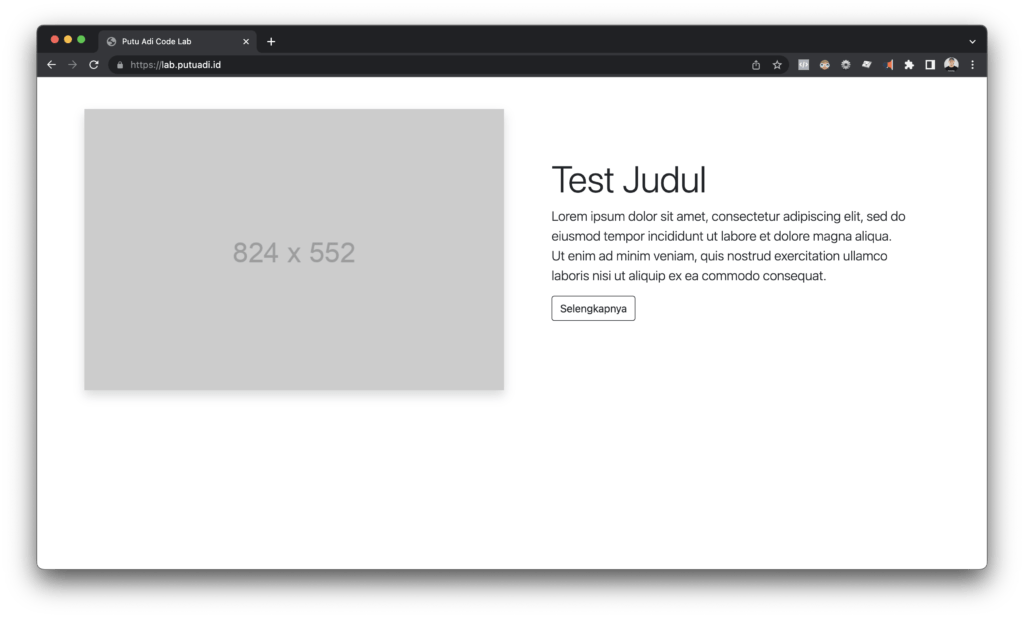
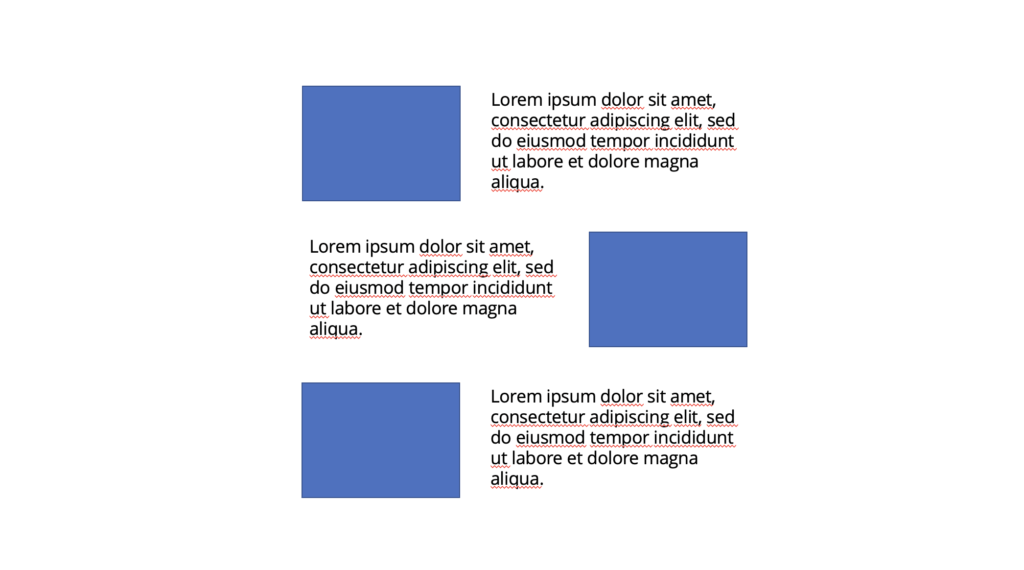
Dalam kasus ini, saya lagi bikin sebuah halaman, yang di halaman tersebut menampilkan 3 judul informasi (3 paket gambar dan text seperti video diatas). Tapi di tampilkannya dengan zig zag. Baris pertama gambarnya dikiri, baris kedua gambarnya di kanan, baris ketiga gambarnya di kiri lagi.
Apa masalahnya?
Dengan sifat default, objek kiri akan di atas, dan objek kanan akan di bawah, dengan di tumpuk secara zig zag seperti ini, saat kondisi break point terjadi, di mode mobile tumpukannya jadi berubah.
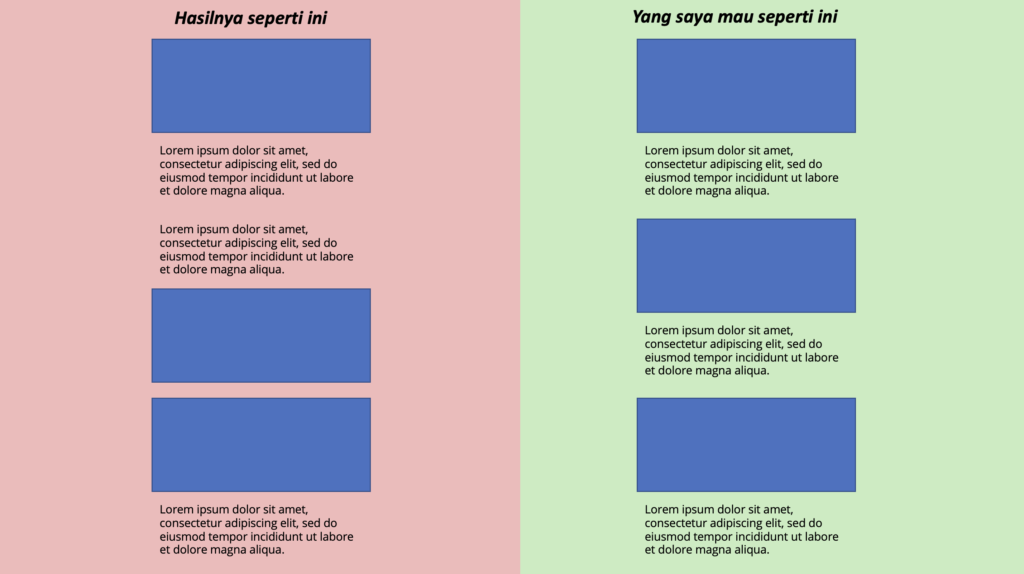
Tumpukan di mode desktop

Tumpukan di mode mobile
Sebelah kiri, menunjukan hasilnya setelah beralih dari mode desktop ke mode mobil, tapi yang saya mau seperti di kanan. Tumpukannya berurutan dari : urutan 1. gambar : text, urutan 2. gambar : text, urutan 3. gambar : text.

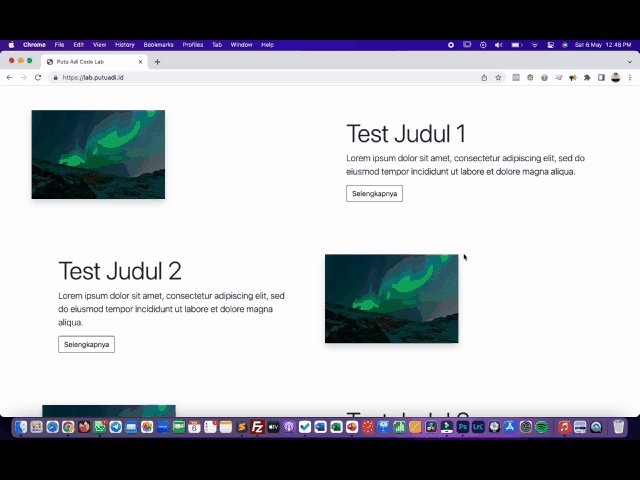
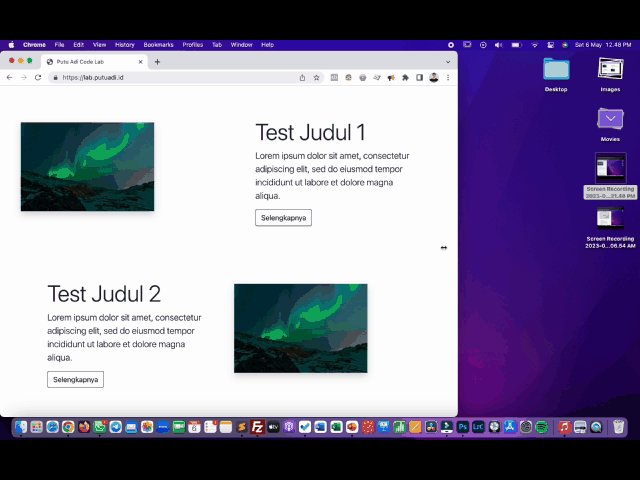
Penampakan aslinya seperti ini.
Solusinya
Ternyata di bootstrap sudah ada fungsi/class untuk mengurutkan secara custom, tiap objek, semau kita.
Nama classnya adalah “order” simak dokumentasi bootstrap tentang order disini.
Sebelum di manupulasi.
<div class="container">
<div class="row">
<div class="col-lg-6 align-self-center">
<img class="shadow" src="https://www.w3schools.com/w3images/lights.jpg" style="width:300px" />
</div>
<div class="col-lg-6">
<div class="p-5 mt-4">
<h1 class="display-4">Test Judul 1</h1>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<a href="#" class="btn btn-outline-dark">Selengkapnya</a>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-6 align-self-center">
<img class="shadow" src="https://www.w3schools.com/w3images/lights.jpg" style="width:300px" />
</div>
<div class="col-lg-6">
<div class="p-5 mt-4">
<h1 class="display-4">Test Judul 2</h1>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<a href="#" class="btn btn-outline-dark">Selengkapnya</a>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-6 align-self-center">
<img class="shadow" src="https://www.w3schools.com/w3images/lights.jpg" style="width:300px" />
</div>
<div class="col-lg-6">
<div class="p-5 mt-4">
<h1 class="display-4">Test Judul 3</h1>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<a href="#" class="btn btn-outline-dark">Selengkapnya</a>
</div>
</div>
</div>
Sesudah di manipulasi
<div class="container">
<div class="row">
<div class="col-lg-6 align-self-center">
<img class="shadow" src="https://www.w3schools.com/w3images/lights.jpg" style="width:300px" />
</div>
<div class="col-lg-6">
<div class="p-5 mt-4">
<h1 class="display-4">Test Judul 1</h1>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<a href="#" class="btn btn-outline-dark">Selengkapnya</a>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-6 align-self-center order-lg-1">
<img class="shadow" src="https://www.w3schools.com/w3images/lights.jpg" style="width:300px" />
</div>
<div class="col-lg-6">
<div class="p-5 mt-4">
<h1 class="display-4">Test Judul 2</h1>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<a href="#" class="btn btn-outline-dark">Selengkapnya</a>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-6 align-self-center">
<img class="shadow" src="https://www.w3schools.com/w3images/lights.jpg" style="width:300px" />
</div>
<div class="col-lg-6">
<div class="p-5 mt-4">
<h1 class="display-4">Test Judul 3</h1>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<a href="#" class="btn btn-outline-dark">Selengkapnya</a>
</div>
</div>
</div>
Ada tambahan class : order-lg-1
Artinya, objek yang ada di bawah div tersebut, akan diurutkan nomor 1 atau di atas.
Hasil akhirnya seperti ini.

Semoga bermanfaat.
Salam,
Putu Adi.

Cari pembahasan apa?