Cara Mengatasi Masalah Login “Nextend Social...
Cara set focus cursor ke textbox atau inputs saat halaman tampil di html php javascript
Ditulis oleh : Putu Adi, 28 Agustus 2023

Kronologi
Terutama yang lagi bikin web aplikasi, atau membuat aplikasi berbasis website. Membuat form input data sudah menjadi rutinitas, ia nggak?

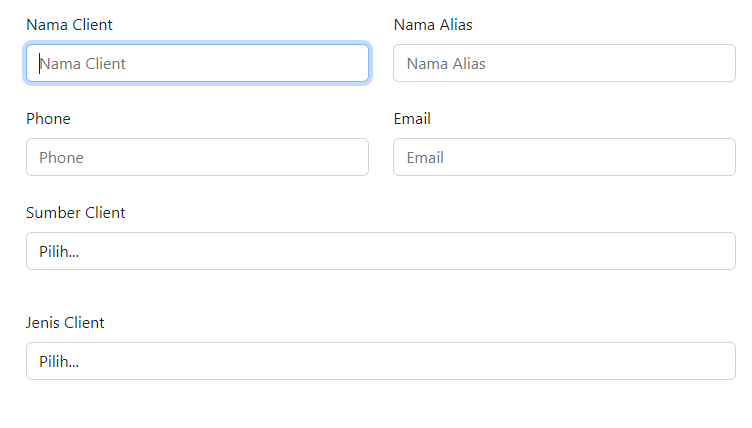
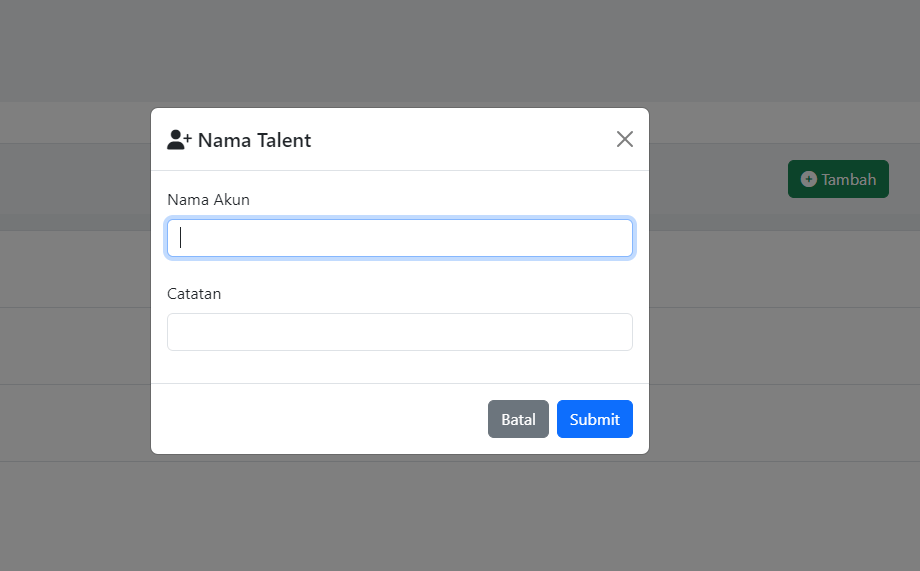
Gambar diatas, adalah contoh form inputan yang begitu di buka, krusor otomatis berada di textbox Nama Client (auto fokus). Walaupun tidak di klik menggunakan mouse.
Nah aplikasi yang bagus, adalah aplikasi yang mudah digunakan atau user friendly. Salah satu hal kecil yang biasanya harus diperhatikan adalah, saat user menginput data, krusor otomatis berada di posisi yang tepat, sehingga aplikasi tepat bisa digunakan walaupun tanpa menggunakan mouse.
Masalah
Nah cara set focus itu ada banyak, di html beda, di php beda, di javascript juga beda. Bahkan di web browser tertentu juga berbeda. Sekarang tinggal di sesuaikan aja sama kebutuhan kamu.
Itu kenapa udah coba jurus ini, jurus itu, tapi kok nggak working? nah bisa jadi karena kamu salah pakai atribut.
Solusi
Nah gimana sih caranya set fokus krusor secara otomatis ke komponen tertentu, misalnya textbox ataupun tombol?
Ada beberapa opsi, silahkan pilih sesuai kebutuhan kamu.
Opsi 1 : autofocus
<input type="text" id="input1" name="input1" autofocus />
Opsi 2 : autofocus=”autofocus”
<input type="text" id="input1" name="input1" autofocus="autofocus" />
Opsi 3 : tabindex=”1″
<input type="text" id="input1" name="input1" tabindex="1" />
Nah untuk kasus tertentu, cara diatas nggak working. Contoh kalau kamu sistem inputnya lewat popup modal bootstrap.

Lalu gimana caranya set fokus textbox yang ada di dalam modal/popup? Nah kali ini saya coba pakai javascript yes.
Anggap saja, input dibawah ini ada di dalam sebuah modal bootstrap. bernama “modal_tambah”
<input type="text" class="form-control" placeholder="" name="nama_akun" id="nama_akun" required autocomplete="off">
di kode HTMLnya kurang lebih seperti diatas. id inputsnya = id=”nama_akun”
Nah di javascript, kamu tulis kode seperti ini.
<script type="text/javascript">
//definisikan nama modalnya
var ModalSaya = document.getElementById('modal_tambah')
//set input dengan id nama_akun menjadi focus.
ModalSaya.addEventListener('shown.bs.modal', function () {
document.getElementById('nama_akun').focus()
})
</script>Maaf, mungkin artikel kali ini agak sedikit terburu buru, kalau ada pertanyaan langsung aja DM saya ya.
Semoga bermanfaat
Salam
Putu Adi.

Cari pembahasan apa?