Cara Mengatasi Masalah Login “Nextend Social...
Cara menampilkan baris code html, php, javascript, css, dll. di halaman blog post wordpress
Ditulis oleh : Putu Adi, 5 Mei 2023

Lumayan lama nggak nemu – nemu, cara nampilin baris code html, php, javascript, ataupun css, di blog post, tiap lagi ngebahas yang ada hubungannya sama code. Sebenernya, gampang aja kalau di cari tau, cuman emang males aja nyari taunya.
Tapi tiap kali post blog baru yang ada codenya, bingung lagi… bingung lagi…. saking malesnya nyari, saya lebih sering screenshoot aja, lalu gambarnya saya tempel di blogpost. Biar cepet aja.
Sempat pakai plugin dari codepen embed, tampilannya bagus sih. cuman repotnya, tiap kali mau nampilin code di blogpost, kita harus login dulu ke codepen.io setelah itu bikin pen baru dulu. baru pen itu kita embed ke blogpost kita. Ahhhhhh ribet banget pokoknya.
Tadi sambil nyari nyari tutorial, ehhh ada blog yang tampilan baris kodenya ini rapi banget. Langsung kepikiran, karena selama ini saya sulit banget kalau mau bikin blogpost yang nampilin code seperti ini.
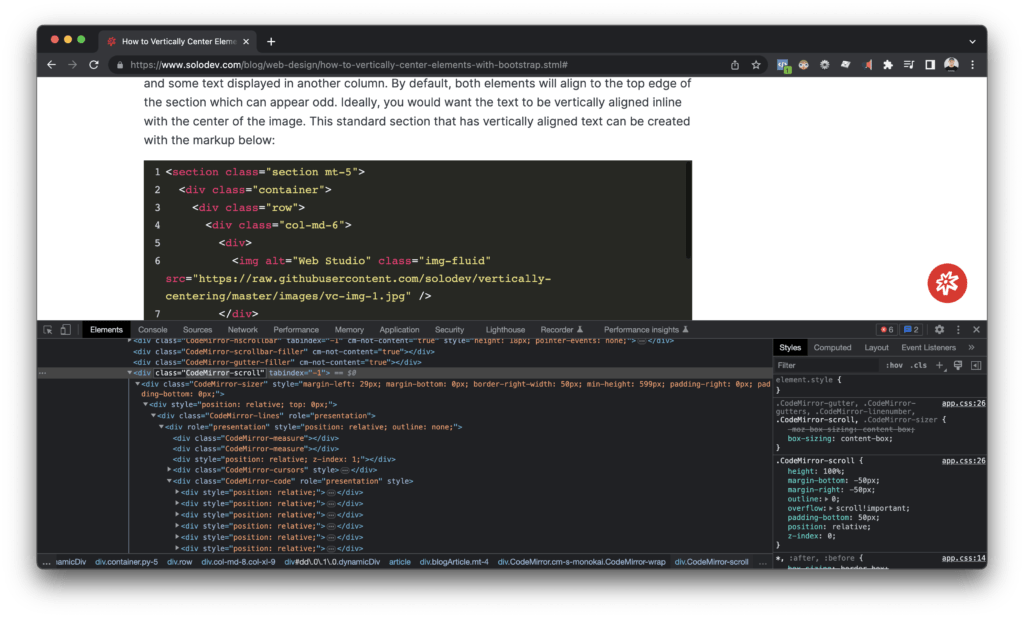
akhirnya saya inspect elements. lalu cari tau, element ini namanya apa. Ketemulah namanya CodeMirror.

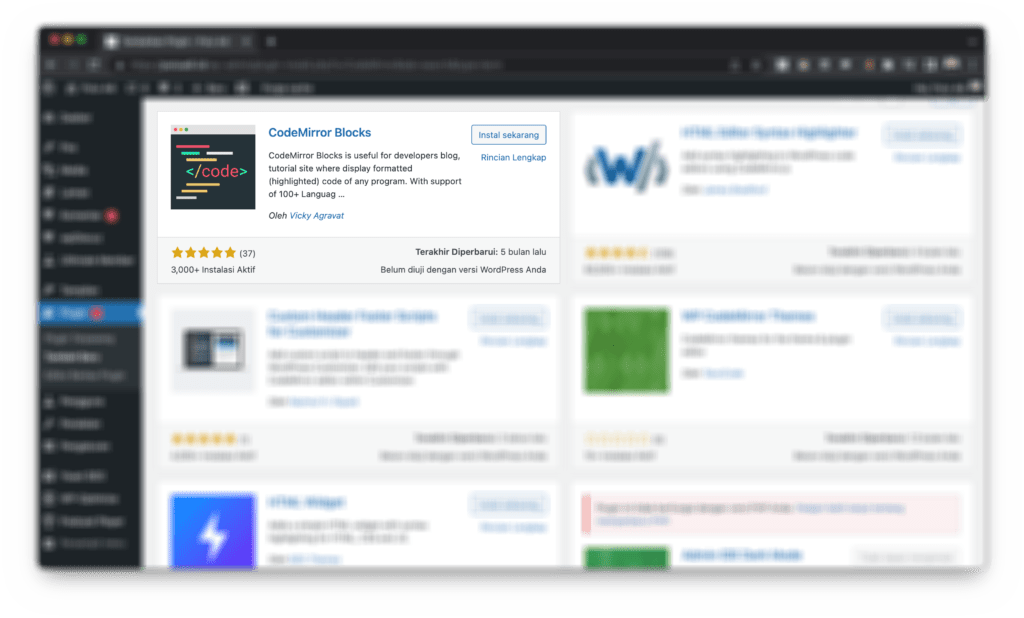
Ya sudah, saya coba cari di wordpress plugins, ketemu.

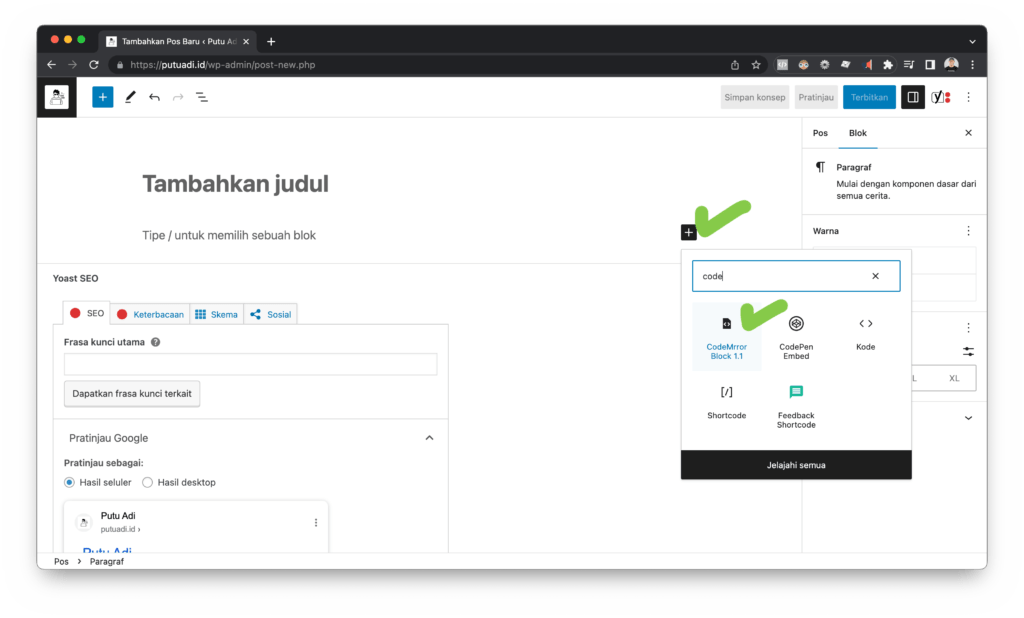
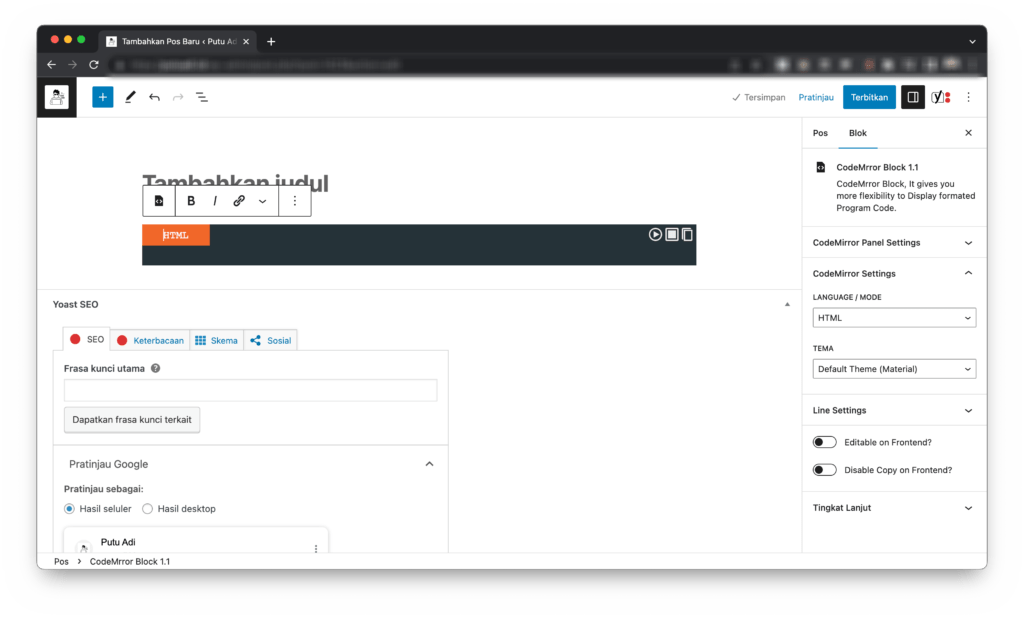
Saya coba install, dan cobain.


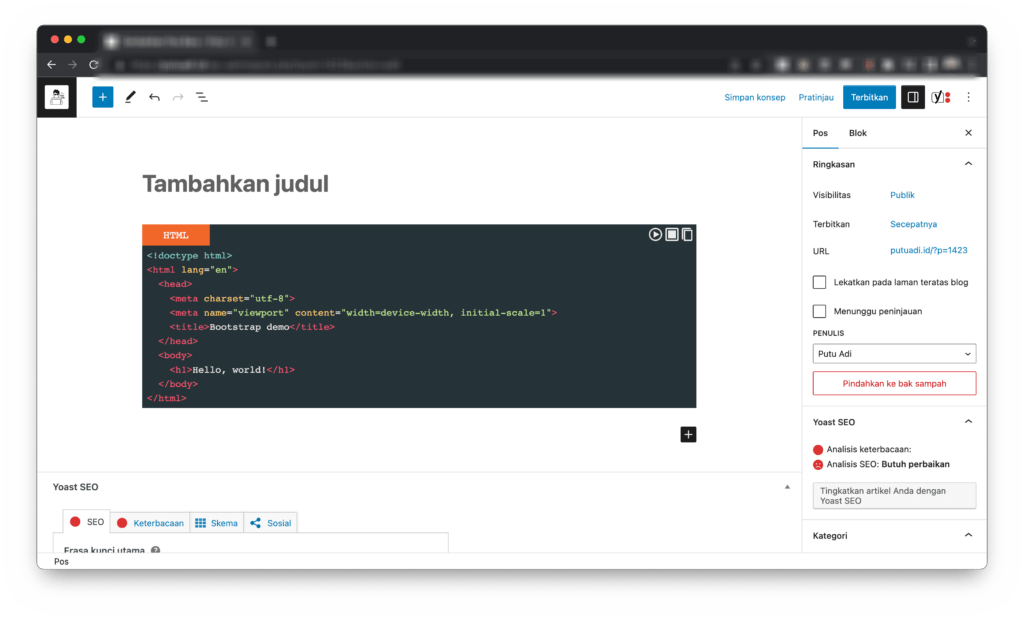
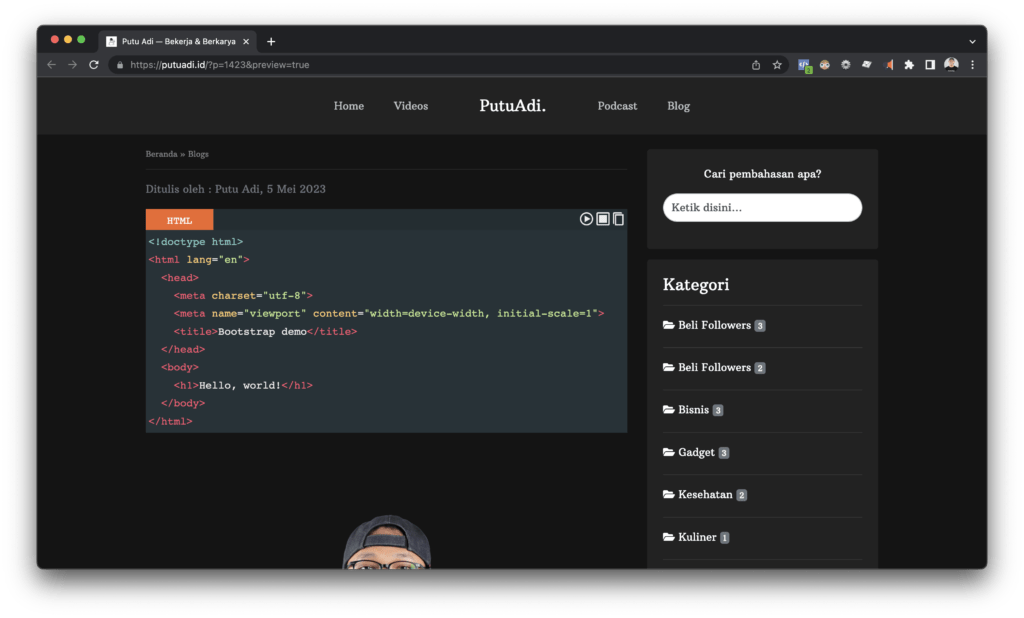
Saya coba pakai sampel code dari bootstrap.

Dan hasilnya seperti ini.

Akhirnya, mulai sekarang bisa nampilin sampel code lebih profesional hehehehe.
Salam,
Putu Adi.

Cari pembahasan apa?