Cara Mengatasi Masalah Login “Nextend Social...
Cara Mendapatkan Value/Nilai Switches Bootstrap di PHP
Ditulis oleh : Putu Adi, 9 Desember 2022

Pertama – tama, saya ingatkan. JANGAN NGODING KALAU LAGI NGANTUK! 😅😅😅 Kalau emang ngantuk, tinggal tidur sebentar laaaah. 15 menit udah cukup kok. Dari pada nanti debugging error muter – muter selama berjam – jam, tapi engga nemu-nemu masalahnya apa. Yaaaaa namanya juga udah ngantuk! engga fokus.
Tanpa banyak cingcong, saya langsung aja, gimana cara dapetin value dari switches bootstrap.
Switches yang saya maksud, komponen yang mirip kayak saklar itu loh. Yang nilainya boolean, antara 0 dan 1, true or false, yes or no, dan seterusnya. Berikut penapakannya.

1. Kronologi
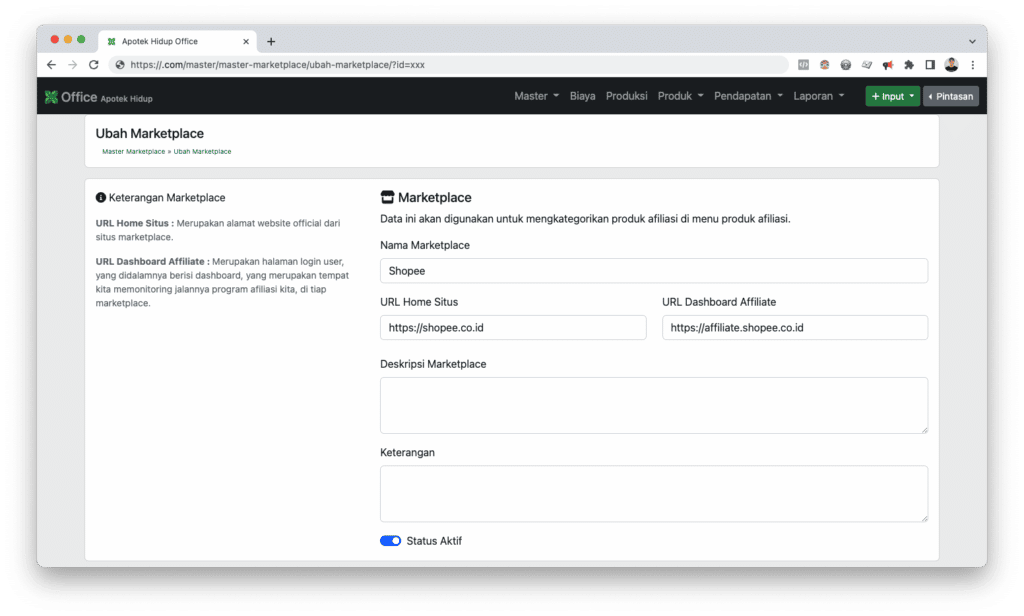
Kebetulan saya lagi buat halaman input data, dimana komponen switches ini saya pakai untuk input status data, apakah data tersebut aktif atau non-aktif. Ini penampakan halaman input yang baru saya buat. Perhatikan paling bawah, ada “Status Aktif”.

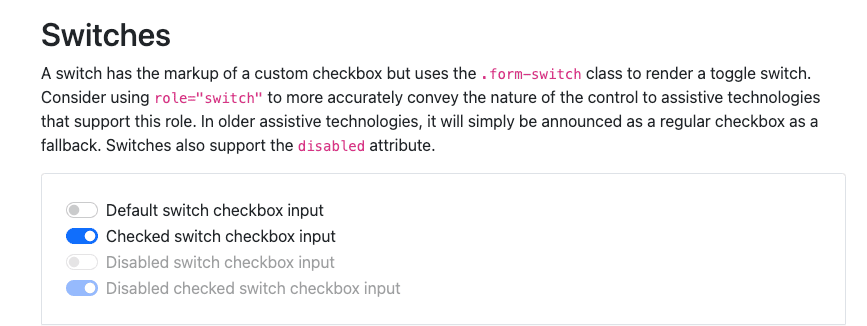
Kalau kita cek di Bootstrap, code polosannya seperti ini. Cek langsung ke bootstrap
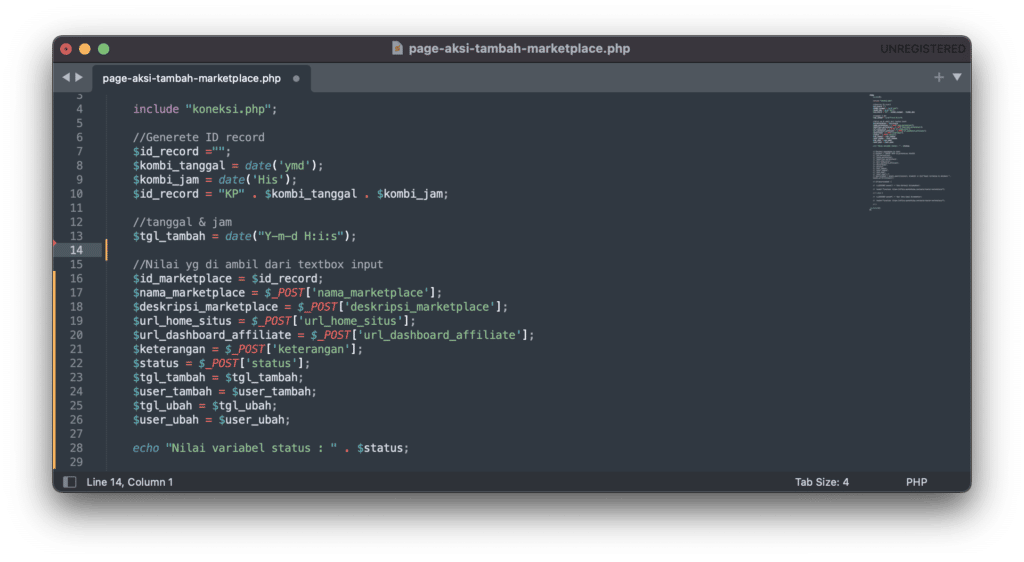
Saya pikir sudah selsai. Nah, tentu yang namanya halaman input, ada fungsi simpannya juga kan? Nah, di code query inputnya, saya panggil dengan cara biasa menggunakan metode $_POST :
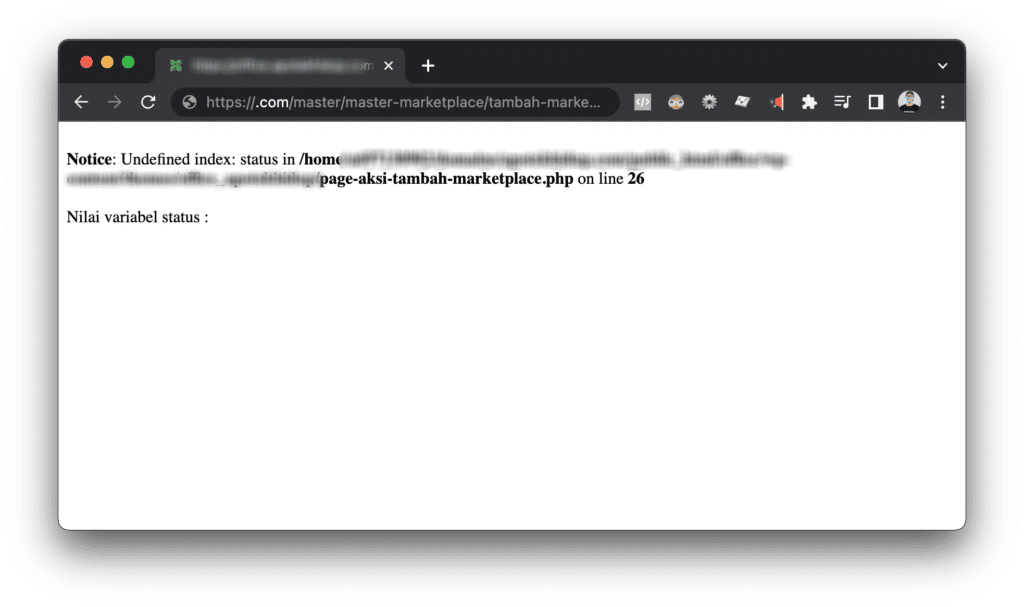
$status = $_POST['status'];Setelah saya coba, ternyata variabel status, valuenya kosong. Padahal defaultnya saya set “checked”, saya pikir statusnya checked, maka valuenya akan bernilai true atau 1. Ternyata checked atau unchecked, valuenya sama sama kosong. Sehingga, saat di eksekusi penyimpanan, terjadi error. Keterangannya bahwa, variabel status belum di definisikan, yang artinya kosong.

Isi kodenya seperti ini.

Kenapa valuenya bisa kosong ya? padahal di form inputnya, komponen switches nya sudah di set checked. Udah coba kasih value juga value=”1″, tapi tetep juga saat di echo, valuenya tetep kosong.
Sekitar 2 jam tuh saya muter – muter, nyari salahnya dimana.
Kenapa bisa gitu? karena ngantuk! 😅
2. Penyebabnya apa?
Ada dua hal yang membingungkan dari komponen Switches Bootstrap ini.
Yang pertama, code defaultnya tidak berisi tag value=””;
Yang kedua, code defaultnya tdak berisi tag name=””;
Coba perhatikan code aslinya.
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="flexSwitchCheckChecked" checked>
<label class="form-check-label" for="flexSwitchCheckChecked">Checked switch checkbox input</label>
</div>Engga ada kan?
Padahal tag value dan name ini yang dibutuhkan saat proses penyimpanan menggunakan metode $_POST, terutama untuk komponen Switches Bootstrap ini.
3. Solusinya apa?
Ubah kode di form input, dari yang seperti ini.
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="status" checked>
<label class="form-check-label" for="status">Status Marketplace</label>
</div>Ditengah tag input, tambahkan name=”status” dan value=”1″
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="status" checked name="status" value="1">
<label class="form-check-label" for="status">Status Marketplace</label>
</div>Ohya, untuk value, kamu bebas pakai angka, ataupun huruf. Karena apapun isinya, itu hanya penanda bahwa switch ini aktif.
Jadi saat komponen ini di switch on (hidup), maka saat di tangkap menggunakan fungsi $_POST, valuenya akan bernilai 1. Jika valuenya kamu isi huruf. Misalnya value=”yes”, maka nanti akan tertanggal “yes” juga.
Sebaliknya, jiika fungsi $_POST, tidak menangkap apa apa, maka itu artinya komponen ini di switch off (mati) oleh user.
Maaf belibet, karena lagi ngantuk 😅 yang penting paham lah pointnya ya.
Tambahin name=”[nama variabel]” dan value=”[nilai yang mau diisi]”
Semoga bermanfaat.

Cari pembahasan apa?