Mobil Matic Anda Mogok Di Jalan? Lakukan Ini, Semu...
Cara menghilangkan atau menyembunyikan scrollbar overflow di HTML CSS
Ditulis oleh : Putu Adi, 19 Mei 2023

Daftar isi
Kronologi
Saya lagi benerin website saya yang lama. Dimana di salah satu halamannya, saya nambahin tampilan list produk, yang produknya ditampilkan berjejer kesamping, secara horizontal.
Sehingga saat websitenya di buka lewat HP, list produk tersebut bukan lagi berjejer dari atas kebawah, tapi berjejer kesamping. dan bisa di scroll ke kiri dan kekanan.

Masalahnya apa?
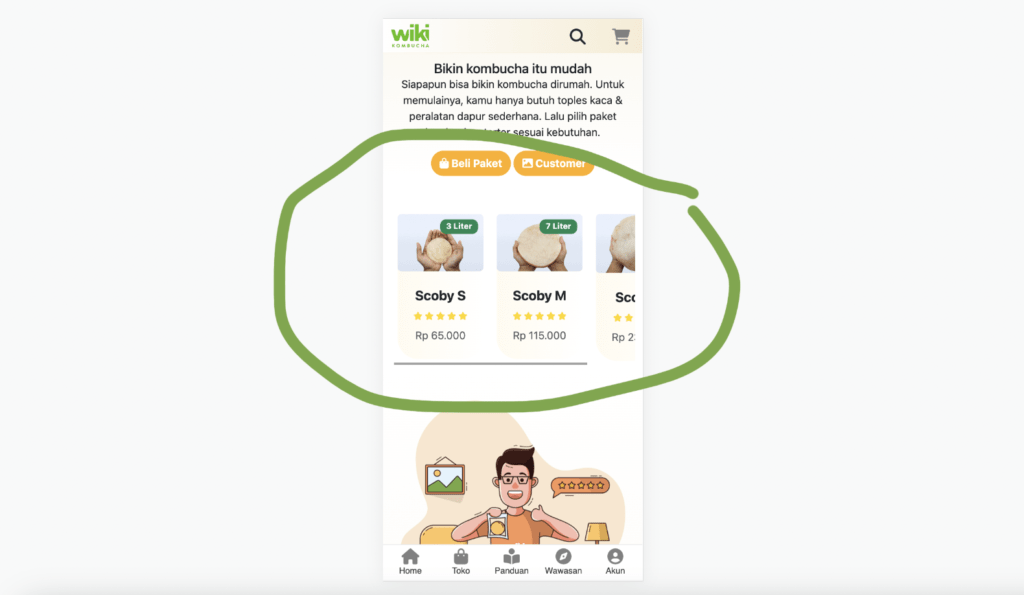
Nah masalahnya, tampilan garis dari scrollbarnya itu, ganggu tampilan banget. Saat halaman pertama di load, scrollbarnya itu secara default tampil seperti digambar. Walaupun memang, begitu di geser/disroll sedikit, scrollbarnya akan hilang. Nah tapi saya tetep nggak mau seperti itu.

Maunya gimana?
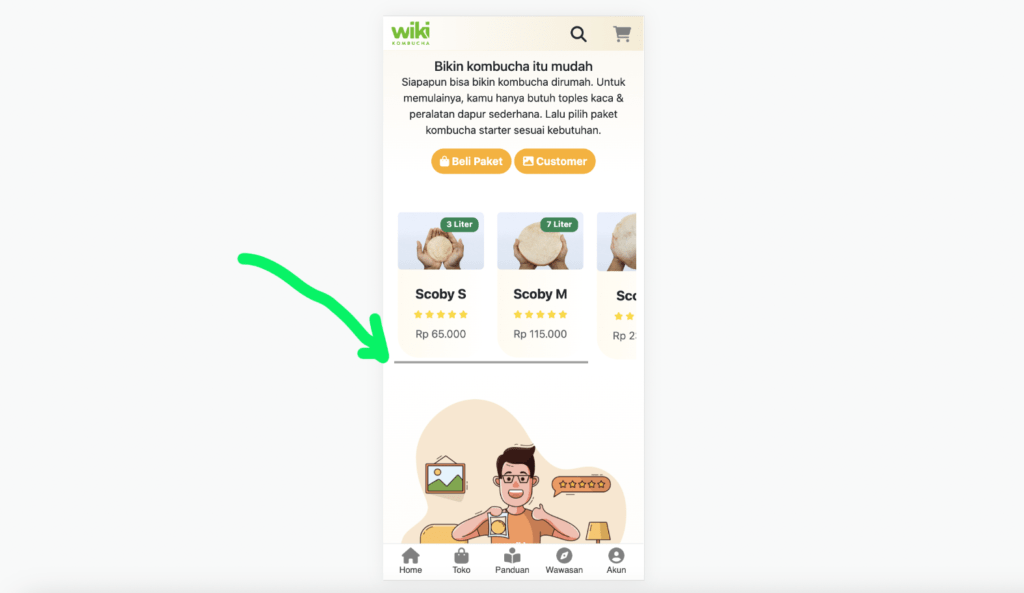
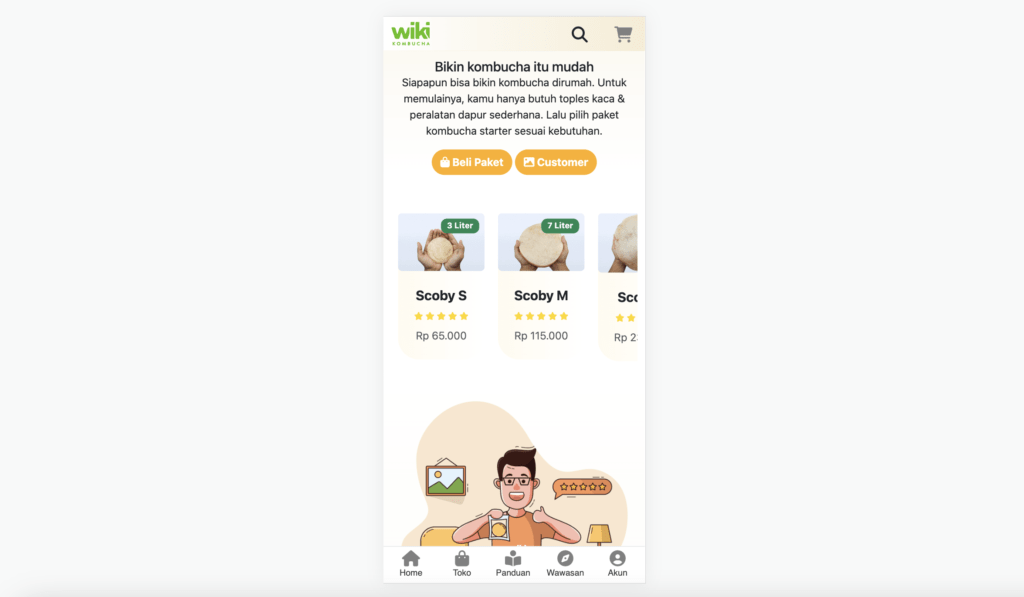
Saya maunya, begitu halaman di load dari pertama kali, list produk akan tampil tanpa adanya penampakan scrollbar. Seperti gambar dibawah ini.

Solusinya apa?
Lumayan lama sih cari solusinya. Karena ini pertama kali saya menerapkan list produk yang ditampilkan sejajar menyamping seperti ini.
Awalnya, saya pikir perintah “overflow-x: hidden;” fungsi untuk menyembunyikan scrollbarnya. Walaupun memang benar, scrollbarnya jadi hilang. Tapi list produknya jadi nggak bisa di scroll. Pokoknya perintah “overflow-x:” udah saya otak atik valuenya. dari auto, hidden, scroll, dll.
Tapi tetep aja, tidak sesuai dengan yang saya mau.
Setelah ngulik-ngulik lagi, ternyata kuncinya ada di : “display: none;”
Tapi jangan sampai salah nempatinnya ya. Cara pakainya, bisa lihat di code CSS dibawah ini. Karena kalau salah tempat, list produknya yang display nya = none (alias hilang). Jadi perhatikan cara pakainya di code CSS di bawah ini.
<style type="text/css">
/* Misalnya ini class scrollbar kamu */
.nama_class_kamu {
display: flex;
flex-wrap: nowrap;
position: relative;
overflow-x: scroll;
}
/* Menyembunyikan scrollbar untuk Chrome, Safari dan Opera */
.nama_class_kamu::-webkit-scrollbar {
display: none;
}
/* Menyembunyikan scrollbar untuk Internet Explorer, Edge and Firefox */
.nama_class_kamu {
-ms-overflow-style: none; /* Internet Explorer dan Edge */
scrollbar-width: none; /* Firefox */
}
</style>Kesimpulan
Perintah “overflow-x: hidden;” bukan solusi yang tepat dalam kasus ini, karena fungsi ini bisa bikin list produk tidak bisa di scroll. Perintah “display: none;” adalah yang paling tepat, tapi penempatannya harus diperhatikan agar ditujukan untuk menghilangkan “webkit-scrollbar” nya. Bukan list produknya.
Semoga bermanfaat.
Salam
Putu Adi.

Cari pembahasan apa?